reading: "the language of new media" pp 94-103 the screen and the user, a screens' genealogy
New concepts learned:
The author phrased the term 'screen' as something much more ubiquitous than I had ever thought the screen could be. He mentioned that the 'screen' has been around ever since the Renaissance, as paintings. He defined the screen as something that showed the existence of another virtual space (enclosed by a frame). I also never realized how long the real screen has been around- beginning with radar. It's the oldest technology, really, of our modern-day sense of the term, and it is becoming more and more widespread with every passing day. Everything needs to have a screen now. Even books. You don't need to actually open up a book and flip through it's pages, they have a screen for that now. It's called Kindle. It's so crazy to think about- how much we rely on screens in our society- we can't go a day without interacting with them, for some of us (most of us?) we can't go a day without
needing a screen.
Connections between reading and MX projects:
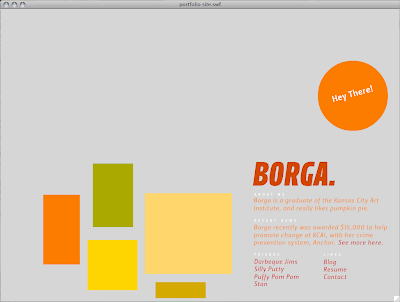
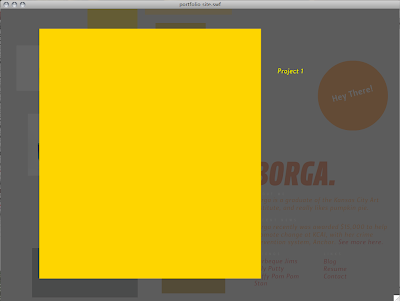
He talked about how the screen withdraws the users from reality, how they forget about their surroundings, because they are looking 'into' another world. The content is completely filling the screen, and all background noise is eliminated. I want to do the same thing with my portfolio site, so when you are looking at large images of my work, there is nothing else distracting you. I want people looking at my work to be only looking at my work, and hopefully not being distracted by outside sources. To do this, I either want the images to completely fill up the screen, with no other 'chrome' in the way, or darken out all background info, so you don't pay attention to it- whichever i can manage.
Connections between reading and life:
Oh the screen. I'll admit, it's really helping us, by connecting individuals, faster, stronger, better.... and allowing us access to information at a rate so incredibly efficient that we don't feel the need to look anywhere else. It's revolutionizing the way we think about things- a few years ago, we wouldn't have cared how to make better connections between groups of people, because we didn't have the abilities, but now that we do, that's mainly what we concentrate on- social networking, and community-based projects. Interesting. I just hope we don't forget about everything else that's equally important, when we have this bright shiny new thing distracting us!